
'?' 부분이 빠른 속도로 바뀌며 flag가 보이는데여 소스를 보면
<html>
<head>
<title>Challenge 54</title>
</head>
<body>
<h1><b>Password is <font id=aview></font></b></h1>
<script>
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";
}
setTimeout("answer(0)",1000);
</script>
</body>
</html>요러합니다
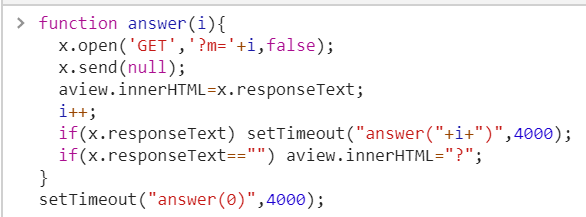
function answer(i)부분을 바꿔주면 될 듯 한데, 그 밑 setTimeout()부분의 시간을 더 늘려주는 방법이 있고 answer이 나오는 부분을 바뀌지 않고 뒤로 쭉 나열되는 식으로도 바꿀 수 있습니당
먼저 setTimeout()은,, 1000이 1초니, 지금은 0.2초마다 바뀌게 설정되어 있네요
아무튼 소스를 대충 이렇게 4초 정도로 이렇게 바꿔보면!

캡처는 안 떴지만 천천히 바뀌어서 충분히 볼 수 있어여
그런데 이것도 귀찮으니... 이렇게도 바꿔봅시당

그러면 뒤로 나열되는 것을 볼 수 있어여

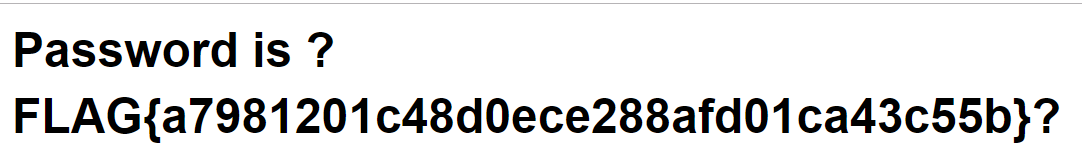
그래서

라고 합니당..


끝~!
728x90
'Wargame > webhacking.kr' 카테고리의 다른 글
| Challenge old 27 (150) (0) | 2019.11.04 |
|---|---|
| Challenge old 18 (100) (0) | 2019.11.02 |
| Challenge old 39 (100) (0) | 2019.10.08 |
| Challenge old 14 (100) (0) | 2019.10.01 |
| [미완] Challenge old 38 (100) (0) | 2019.10.01 |